A landing page is a great way to attract potential clients to your business. You can run a Google PPC campaign to create valuable leads which will help your business in improving business revenue.
You can hear every other marketer talking about the Landing page and how it is important for your ad campaigns but no one really talks about the loading speed of the landing page.
Old folks used to say “Patience is a virtue” however, as time progress, this virtue is going out of the window especially when it comes to website loading.
According to the Portent, the first five seconds of a website page loading speed have the highest conversion rates and with every additional second, the conversion rate drops by 4.42%.
Now, this data is scary if your website loading speed is not good also, for mobile screens it’s a nightmare.
So here in this guide, we will list 10 ways using which you can increase your Landing page speed and improve your conversion.
But first, let’s find out how to measure the website loading speed.
How to Measure Landing page loading speed?
Gauging your website before making any changes will help you in tracking the changes whether they are positive changes or negative. You can rely on basic two tools to measure your website’s loading speed, which is as follows-
Google Pagespeed Insight
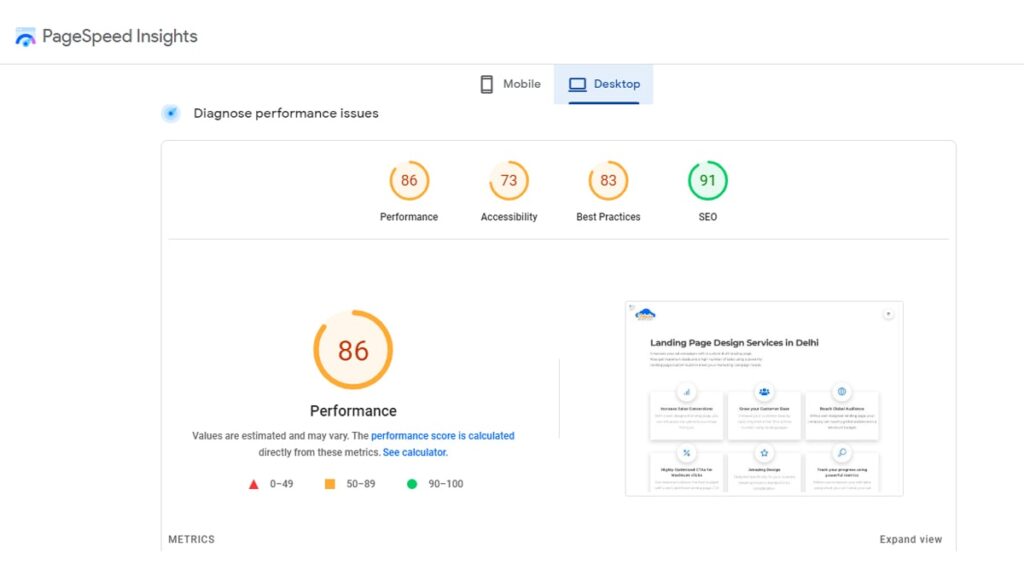
Google Pagespeed Insight is a tool provided by Google to measure website page speed. It is an easy-to-use tool and scores you based on the performance of your website on both desktops as well as mobile.
You’ll just have to enter your landing page link in the given space and click on the Analyze button. The tool will then analyze the web page and you’ll find the score.
It will also suggest ways of using which you can improve the performance of your landing page and increase the score as well.

GTmetrix
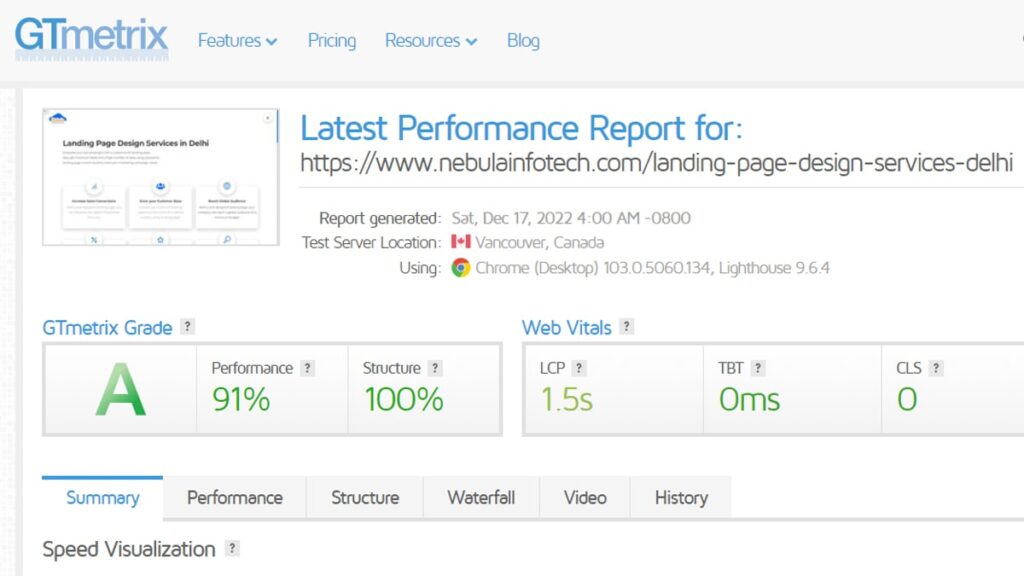
GTMetrix is a tool widely used to track the website loading and HTTP requests that it makes. Using this tool, you can find all the details that are necessary that your browser makes to display the page.
You can then use that information to tweak and edit your landing page design to make it faster. You’ll just have to enter your website’s URL and click on the Analyze button.
The tool will provide you with detail about your website’s performance along with a grade that you can use as a starting point for your optimization.

How to Increase Landing Page Speed?
Here, we have listed 10 steps that you can take to increase your Landing page speed-
Treat your landing page as a different website
Treating your landing page as a different website will help you in making the loading of your landing page easy and fast.
Using this way, you can reduce the unnecessary loading of the elements which are not needed for website designing.
A standard practice in website designing is that landing pages are ultra-focused on conversion and do not includes elements like header, footer, etc. So, it does not make any sense to include those elements in your website loading.
Therefore, you should custom-design all the sections of your landing page by treating the landing page as a separate website. you must have different CSS, js files for your landing page.
Buy Quality Web Hosting
Website hosting is another important element that you should focus on. With good website hosting, you can improve your website loading speed by 2X instantly.
The loading speed of your landing page depends on the number of requests your website server can handle, therefore, make sure to only buy quality website hosting.
You can purchase fast website hosting with Nebula Infotech’s website hosting plans where you get fast-speed hosting along with security that is unmatched in the industry.
We have all types of website hosting that can help you achieve a performance-focused hosting solution for your website.
Optimize your image by compressing them
Using images is necessary for your website to look visually appealing and you can create an impression on your audience using an image.
But, the problem with images is that they can be heavy for your web browsers to load and display. If you are using high-quality jpeg images then their size can go anywhere from 1MB to 5MB which is a huge file.
To deal with this, you can do is to compress your images using an online compression tool. One of the best is Compressjpg.com or compresspng.com for JPEG and PNG respectively.
This way you can reduce the loading size of your web page and deliver a fast website experience to your visitors.
Remove Unwanted Scripts & Plugins
Unwanted scripts and plugins can clutter your website loading and decrease the loading speed of your landing page.
Whether you are using a WordPress website or using a static website, you can optimize your loading speed by removing unwanted scripts and plugins.
Reduce your Page Content
A good thing about Landing pages is that you do not have to design the page for Search engines rather the landing pages are purely for the users.
This gives the website developer the freedom of breaking some rules which would otherwise be not advisable for better SEO.
One main rule that you must follow is to only include the content which is necessary for your sales pitch and remove everything else.
Make your content small and precise targeting your customer directly and giving them a clear-cut direction on what they should do (CTA button).
Host Your video Elsewhere
If you are using a video on your landing page then do not host your video on the same server. Video can be a heavy file to load which will put additional load on your server.
Also, try not to use video at all because it will help you in preventing unwanted loading time as well as distraction.
If you host your video on a platform like YouTube then you might be giving your visitor a potential leakage point from where he/she can bounce off.
Use CDN
CDN stands for Content Delivery Network which is a technology that is a network of servers spread across the world and helps the user get data efficiently.
Using CDN, you can increase your website performance 2X and reduce the website latency by 80% which is a huge push that your website can get.
Minify HTML, CSS, and JS
A browser works by reading your website code one line after another. By reducing or minifying the HTML, CSS, and JavaScript files, you can reduce the code for the web browser to process hence, making the speed of your landing page fast. There are a lot of online tools that you can use to minify the HTML, CSS, and JavaScript.
Set up GZIP Compression
GZIP compress is a data transfer technology that enables the server to transfer the data file to be transferred to the requesting browser in GZIP format.
Whenever you are opening a website, the website’s file hosted on the servers is downloaded locally on your system and displayed.
When you are downloading the files, GZIP technology readily delivers a compressed version of the files and your browser decompresses the files.
All this happens in a fraction of a second which also improves your website page speed.
Use a different subdomain or directory to host the Landing Page
We received a walk-in customer one day. He came to us with great disappointment and lots of complaints about his current website designer. He was a semitechnical kind of person who had half of the knowledge about how things work in the web world. His complaint was that he has asked and suggested too many things to his current web designer but still, his landing page speed is now going above 30 in the Google Speed test tool.
On looking at his website, we found that he was having a WordPress website with a beautiful but very theme. He has been working on speeding up the website using caching plugin, CDN, etc. We all know that many available beautiful themes are so heavy that, sometime you really can’t help.
We got the problem and suggested not to use a WordPress website page as a landing page but create an HTML landing page and put it into a directory.
We re-designed the current landing page with separate HTML CSS and boom!
Without optimizing, the landing page speed was 70+ in the Google speed test tool.
It’s because, if you see the Source of the main website, you will see too many CSS files and JS files, which are supposed to support elements in different pages. But while designing a landing page, we put simply the CSS and JS that we need to utilize within the page thus our CSS and JS code is reduced by 50-80%, making the page faster.
Conclusions
If you are running ads on your website then you must have a landing page otherwise you will not able to fully take advantage of your ad campaign.
The landing page has to be fast, well-optimized, to the point, and precise with what you want your visitor to do.
If you want a fast-loading landing page design, then you can use Nebula Infotech’s Landing page design services in Delhi. Using this service, you’ll get the best optimized and high-quality landing page that you can use ready to start your campaign.
I am Sunil Tarwara, a seasoned IT professional with over 13 years of hands-on experience in Website Development and Digital Marketing. With a deep understanding of the challenges faced by businesses, I have been trusted by hundreds of clients to achieve their digital goals. I have Master’s degree in Information Technology.
Apart from websites, I like hill stations.

